
Duration:
2.5 months
Role:
UI Designer
Figma, Axure, Marvel
Tools:
Project Overview
Perfect Home is a user friendly responsive web app for the people who are looking for the best property which gives the true sense of security, comfort, and excitement. The app gives the platform to users to buy, rent, and sell their property in the best possible way. It helps home buyer, sellers, and dreamers have a positive experience throughout their home journey.
Why do people need it?
People needs a way to find a perfect property website where they seems to rely more on the search functionality, their filter options, and good results which they are really looking for.
User Stories
-
As a property buyer, I want to be able to search and filter properties based on my requirements, so that I can find the good matches based upon my needs.
-
As as property buyer, I want to be able to contact the right person if I am interested in viewing a property, so that I could schedule a meeting for viewing.
-
As a busy person, I want to be able to save and mark the properties, I am interested in, so that I can easily revisit them.
-
As a visual person, I want to access as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
User Persona
KATE HULING
ADVENTUROUS * INDEPENDENT * ARTISTIC

"Finding the perfect property for living is totally life changing!"
Kate lives with her family in Ohio and recently planning to invest in real estate, which prompted her to search for her dream property.
Goals:
Age:
43 years
Location:
Cleveland, Ohio
Occupation:
Data Analysist
Activities:
Hiking, Yoga
-
Looking for a tool to help her find the right properties, so that, it is not feeling like waste of time.
-
Find the right information for fast decision making.
Needs:
-
Receive relevant and comprehensive information about properties.
-
She needs an app which would be easy to use and intuitive.
-
Looking for a tool that can help her find what she is looking for, quickly.
Pain Points
-
Can not easily find the information and contact she needs.
-
It's hard getting the information about new properties coming onto the market based on her requirements.
Key Features
01
Search + Signup

Kate is planning to buy a new property for her family and wants to search and save the property for her future reference. So that she can easily revisit them.
Once she signed up, she can see all the saved properties.
02
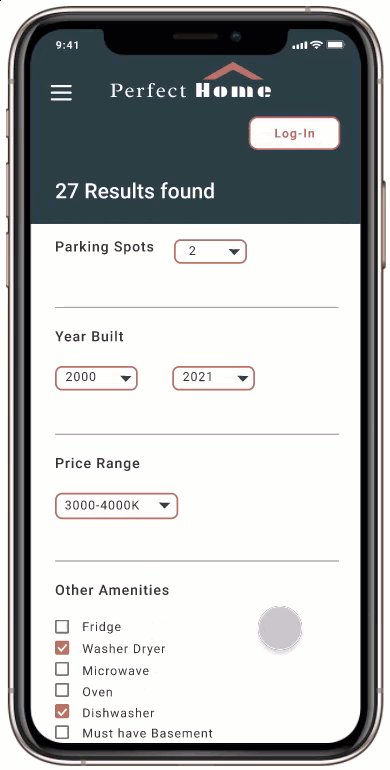
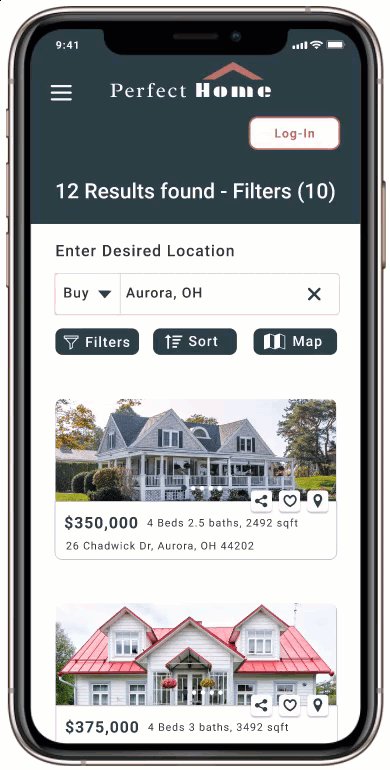
Filter Results
Kate wants to filter the properties based on her requirements, so that she can find the good matches based upon her needs.

03
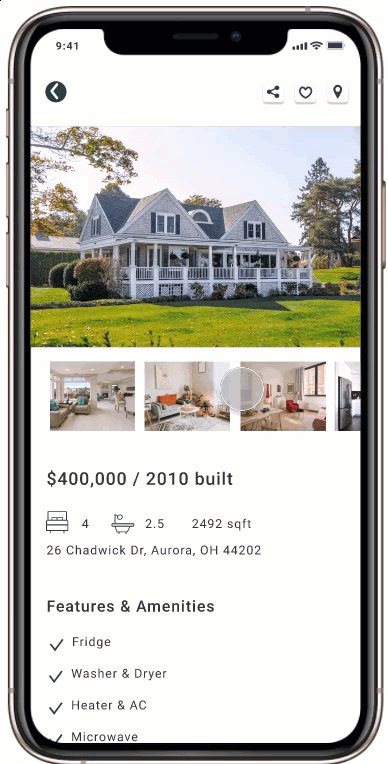
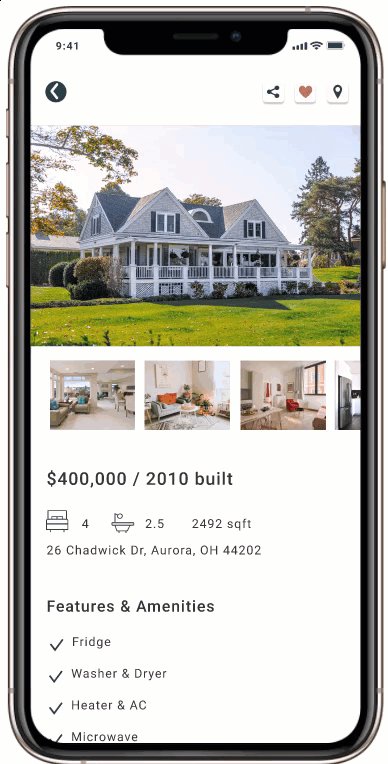
View Property Details

Kate wants to see the selected properties details, so that, she could make an informed decision.
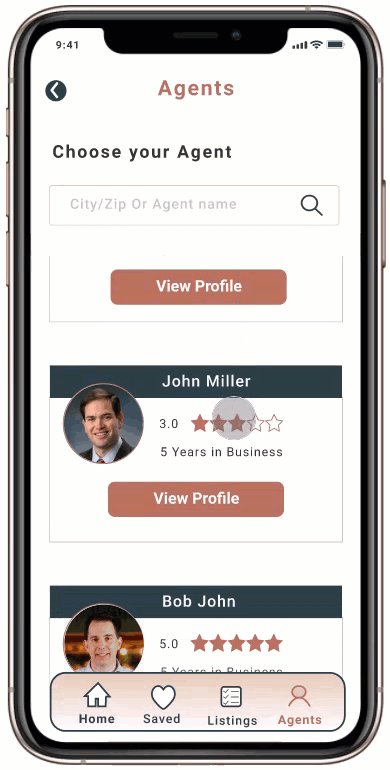
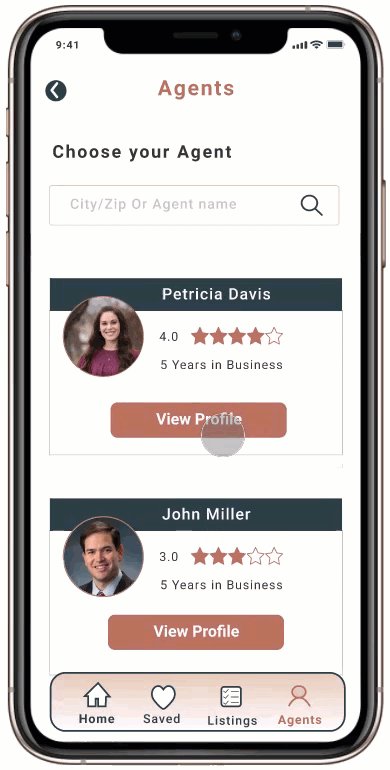
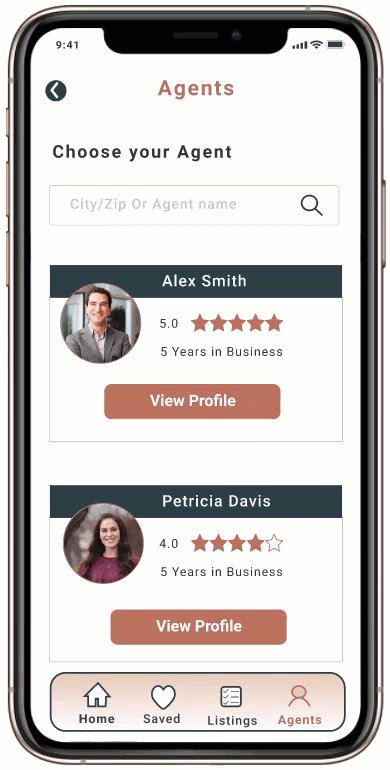
04
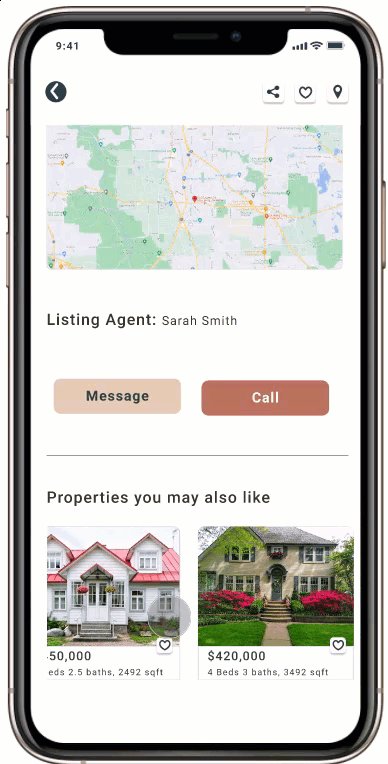
View Agent Details
Kate wants to contact the right agent if she is interested in viewing the property to schedule a meeting for viewing.

My Process
Define
User Flow
Site Map
Ideate
Wireframes
Low and Mid-Fidelity
Moodboards
Implement
High Fidelity
Style Guide
Mockups
Define
User Flow / Sitemap
Before I began developing the screen layouts, I established the path that a user may take when trying to accomplish their goals within the app. I did a task analysis and then mapped out the user flow.

Ideate
Low and Mid - Fidelity Wireframe
I began designing with paper wireframes. My goal was to keep the designs simple and clean to create seamless browsing experience. I tested my paper prototype with three participants in the target demographic and did not run into any usability errors, then I moved to mid-fidelity wireframes using Figma.








Moodboards
01

This collection gives the true sense of happiness! Happiness to get privacy, comfort, ownership, security and belonging.
The main goal of our persona is to make their dream house a reality with all these qualities. They want a place to have a space with their loved ones, feeling safe in their surroundings, a place that bring people together to form a sense of community.
02

The distance between dreams and reality is called action. Action to fulfill our dreams. Feeling of a home gives the true sense comfort and excitement.
Our persona is very happy and at the same time very excited to buy their new home. This collection brings excitement to move into a new home and neighborhood, explore new places, make new friends, new interior set up in a new home, and decorations etc.
Implement
Style Guide
I created a UI style guide for Perfect Home to help me maintain consistency across all the screens and breakpoints.


Responsive Design Mockups
I designed this product with mobile first approach in mind and then gradually move to other devices. I made sure that the grid system was responsive and that all elements scaled appropriately for each breakpoint.
Mobile
Iphone 13 mini (375 x 812px)
12 Column Grid
Column Width: Auto
Gutter Width: 10 px
Margin Width: 15 px
Tablet
Ipad mini (768 x 1024px)
12 Column Grid
Column Width: Auto
Gutter Width: 12 px
Margin Width: 32 px
Desktop
Macbook pro-2 (1440 x 900px)
12 Column Grid
Column Width: Auto
Gutter Width: 16 px
Margin Width: 64 px



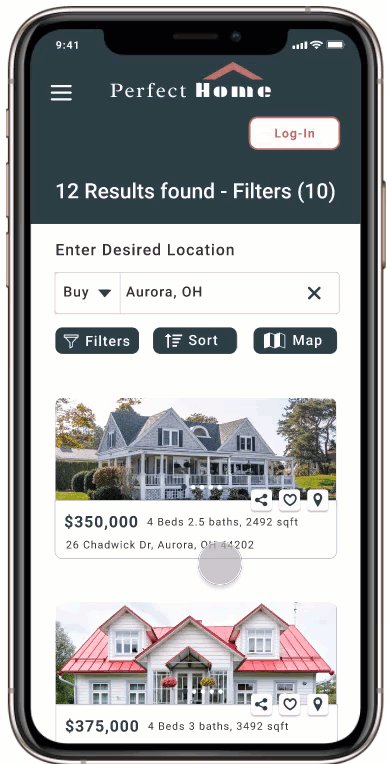
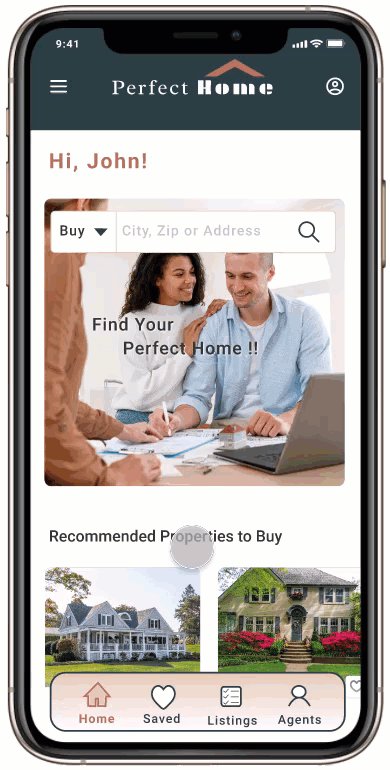
Dashboard

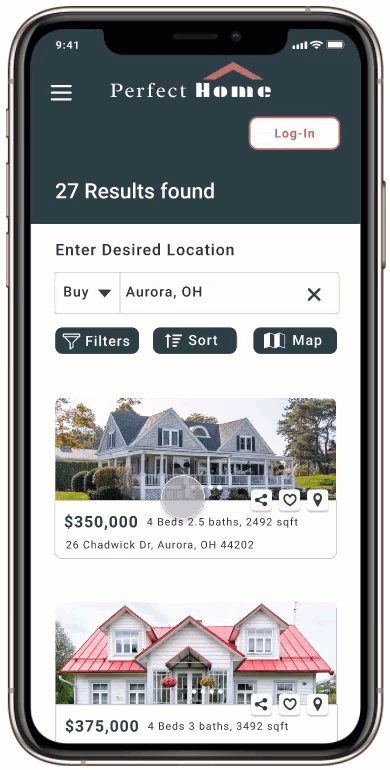
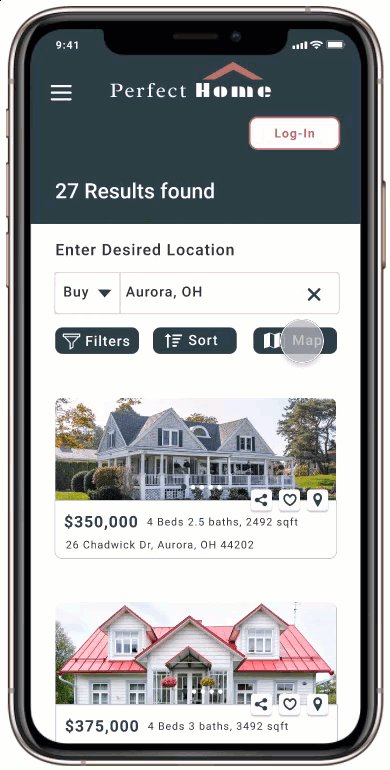
Search Results

Property Details
Retrospective
My Motivation...
Recently we bought a house in Cleveland, Ohio and before buying this house we did a lot of research on property websites & apps. I got a chance to get familiar with their nice features and also friction points. I wanted to create a responsive property website app which relies more on the search functionality, filter options, and good search results.
Lesson learned...
-
Designing with mobile first approach is incredibly helpful when creating a responsive app.
-
Simplicity is the key for creating a user-friendly and recognizable positive experience throughout the users' home journey.
-
Designing a responsive web app is kind of challenging, but referring back to the user stories and user flows helped guide my decisions and allowed for a more user-centered process.
Next Step...
My next step would be to conduct usability testing for all the break points. By doing this, it would definitely add greater viability to the product.




